In the world of web development, one of the fundamental tasks is to gather information from users through web forms. Whether you want to collect user feedback, register new members, or simply interact with your audience, HTML provides the tools to create interactive forms. In this tutorial, we will walk you through the process of getting information of user input form in HTML, complete with example code and explanations.
Why User Input Forms are Important
User input forms are essential for websites and web applications because they enable you to:
- Collect Data: Gather valuable information from your users, such as names, email addresses, and feedback.
- Interact with Users: Create a channel for communication and engagement with your audience.
- Conduct Surveys and Polls: Get feedback, opinions, and insights from your users.
- Register Users: Allow users to sign up for memberships or subscriptions.
- Process Orders: If you're running an e-commerce site, forms are crucial for order placement.
Now, let's dive into the step-by-step process of creating a user input form in HTML.
Read also: unlocking the power of Free google tools for seo success
HTML Structure
HTML structure for our form. Here's a simple template to begin with:
HTML
<!DOCTYPE html>
<html>
<head>
<title>User Information Form</title>
</head>
<body>
<h2>User Information Form</h2>
<form>
</form>
</body>
</html>
This code sets up the HTML document, adds a title, a heading, and a form element. Inside the form, we've included placeholders for the user's name, email address,radio, select option, and a submit button.
Adding Form Fields
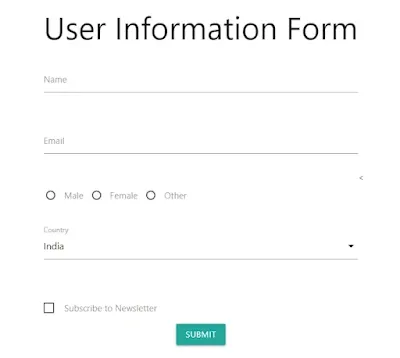
Let's expand our form by adding more fields. In this example, we'll include fields for the user's gender, country, and a checkbox to subscribe to a newsletter:
HTML
<div class="user-form">
<h2 class="center-align">User Information Form</h2>
<form id="userForm" class="col s12">
<!-- Your form fields here -->
<div class="row">
<div class="input-field col s12">
<input id="name" type="text" class="validate" required>
<label for="name">Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input id="email" type="email" class="validate" required>
<label for="email">Email</label>
</div>
</div>
<!-- Radio buttons displayed horizontally -->
<div class="row">
<div class="input-field col s12">
<div class="radio-group">
<label>
<input class="with-gap" name="gender" type="radio" value="Male" />
<span>Male</span>
</label>
<label>
<input class="with-gap" name="gender" type="radio" value="Female" />
<span>Female</span>
</label>
<label>
<input class="with-gap" name="gender" type="radio" value="Other" />
<span>Other</span>
</label>
</div>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<select id="country">
<option value="India">India</option>
<option value="USA">USA</option>
<option value="Canada">Canada</option>
<option value="UK">UK</option>
<option value="Other">Other</option>
</select>
<label for="country">Country</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<label>
<input type="checkbox" id="subscribe" />
<span>Subscribe to Newsletter</span>
</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<button class="btn waves-effect waves-light" type="submit" name="action">Submit</button>
</div>
</div>
</form>
</div>
<<!-- Popup HTML -->
<div id="popup" class="popup">
<span class="close-button" id="closePopup">×</span>
<h3>Success!</h3>
<p>Your information has been submitted successfully.</p>
</div>
We've added radio buttons for gender selection, a dropdown menu for choosing a country, and a checkbox for subscribing to a newsletter.
HTML
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
/* Custom CSS for the form */
.user-form {
text-align: center; /* Center-align form contents */
}
/* Custom CSS for the popup */
.popup {
display: none;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.3);
padding: 20px;
max-width: 300px;
z-index: 9999;
}
.popup.active {
display: block;
animation: fadeIn 0.5s;
}
.popup .close-button {
position: absolute;
top: 10px;
right: 10px;
cursor: pointer;
}
.radio-group {
display: flex;
align-items: center;
}
.radio-group label {
margin-right: 10px;
}
/* Keyframes for popup animation */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
Form Validation and Submission
Now that we have our form set up, we need to add JavaScript to handle form submission and validation. We'll use JavaScript libraries like Materialize and SweetAlert2 to enhance the user experience. Here's the JavaScript code:
Javascript
<!-- Add Materialize JavaScript for form functionality -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
<!-- Add jQuery for popup functionality -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
M.AutoInit(); // Initialize Materialize components
document.getElementById("userForm").addEventListener("submit", function(event) {
event.preventDefault(); // Prevent the form from submitting
// Get values from the form elements
var name = document.getElementById("name").value;
var email = document.getElementById("email").value;
var gender = document.querySelector('input[name="gender"]:checked').value;
var country = document.getElementById("country").value;
var subscribe = document.getElementById("subscribe").checked;
Swal.fire({
icon: 'success',
title: 'Success!',
text: 'Your information has been submitted successfully. \nName: ' + name + "\nEmail: " + email + "\nGender: " + gender + "\nCountry: " + country + "\nSubscribe to Newsletter: " + subscribe,
});
});
});
</script>
This JavaScript code initializes Materialize components, prevents the form from submitting prematurely, retrieves values from the form fields, and displays a success message using SweetAlert2.
Conclusion
Creating user input forms in HTML is a fundamental skill for web developers. By following this step-by-step guide and using the provided code examples, you can easily create interactive forms that collect valuable data from your website's visitors. Remember to further enhance and customize your forms to meet the specific needs of your projects.