In this tutorial, we are learning how you can create a personal details information program in HTML with the simple using of HTML tags.
HTML Form:
<div class="container">
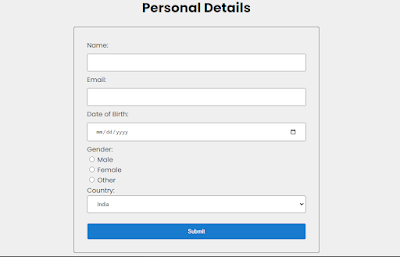
<h1 style="text-align:center">Personal Details</h1>
<form class="form-control">
<label for="name">Name:</label><br>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email"><br>
<label for="dob">Date of Birth:</label><br>
<input type="date" id="dob" name="dob"><br>
<label for="gender">Gender:</label><br>
<input type="radio" id="gender" name="gender" value="male"> Male<br>
<input type="radio" id="gender" name="gender" value="female"> Female<br>
<input type="radio" id="gender" name="gender" value="other"> Other<br>
<label for="country">Country:</label><br>
<select id="country" name="country">
<option value="India">India</option>
<option value="Canada">Canada</option>
<option value="USA">USA</option>
<option value="Srilanka">SriLanka</option>
<option value="Australia">Australia</option>
</select><br><br>
<input type="submit" value="Submit">
</form>
</div>
A personal details information program in HTML is a web application that allows users to enter their details like name, email, date of birth, gender, and so on. And this information can be stored in the database and used for various purposes, such as creating a user profile and email to send important offers or security reasons.
An HTML- based personal details information program includes a form for users to fill out. with fields for the users to enter their name, email, date of birth, gender, and country. In some cases username and password also. It will also include a submit button to send the form data.
Css Style:
* {
box-sizing: border-box;
}
body
{
font-family: 'Poppins', sans-serif;
background:#efefef;
}
.container{
width:600px;
margin:0 auto;
}
.form-control{
border:1px solid #333;
padding:2rem 2rem;
border-radius: 4px;
}
input[type=text],input[type=email],input[type=date]{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
}
input[type=text]:focus {
border: 1px solid #555;
}
select {
width: 100%;
padding: 12px 20px;
border-radius: 4px;
}
input[type=button], input[type=submit], input[type=reset] {
width:100%;
background-color:#187bcd;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color:#1167b1 ;
}
HTML Personal Details information program full Code:
<html>
<head>
<title>Personal Details</title>
<style>
* {
box-sizing: border-box;
}
body
{
font-family: 'Poppins', sans-serif;
background:#efefef;
}
.container{
width:600px;
margin:0 auto;
}
.form-control{
border:1px solid #333;
padding:2rem 2rem;
border-radius: 4px;
}
input[type=text],input[type=email],input[type=date]{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
}
input[type=text]:focus {
border: 1px solid #555;
}
select {
width: 100%;
padding: 12px 20px;
border-radius: 4px;
}
input[type=button], input[type=submit], input[type=reset] {
width:100%;
background-color:#187bcd;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color:#1167b1 ;
}
</style>
</head>
<body>
<div class="container">
<h1 style="text-align:center">Personal Details</h1>
<form class="form-control">
<label for="name">Name:</label><br>
<input type="text" id="name" name="name"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email"><br>
<label for="dob">Date of Birth:</label><br>
<input type="date" id="dob" name="dob"><br>
<label for="gender">Gender:</label><br>
<input type="radio" id="gender" name="gender" value="male"> Male<br>
<input type="radio" id="gender" name="gender" value="female"> Female<br>
<input type="radio" id="gender" name="gender" value="other"> Other<br>
<label for="country">Country:</label><br>
<select id="country" name="country">
<option value="India">India</option>
<option value="Canada">Canada</option>
<option value="USA">USA</option>
<option value="Srilanka">SriLanka</option>
<option value="Australia">Australia</option>
</select><br><br>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
I hope you will learn how to create a personal details information program in html and copy the code and edit your wishes.