In this tutorial, we will learn about HTML Codes for designing school TimeTable using HTML table tags.
Here, we are creating using HTML tags and CSS to design the school timetable. A school timetable is a reference for all the students and teachers. school Time table will show a clear view of the student and teacher schedules with time and weekdays for the class or seminar will conduct.
Here, we are creating using HTML tags and CSS to design the school timetable. A school timetable is a reference for all the students and teachers. school Time table will show a clear view of the student and teacher schedules with time and weekdays for the class or seminar will conduct.
Read also:
so, why use school Timetables?
The school timetable is the purpose of strategic scheduling by times, first, the timetable is allocated for students, teachers, and the administration to clear the view. That is the only way the administration knows what happens in the classroom and this is the structure for planning any kind of method like company, college even government assistants also.
And the school timetable also helps coordinate the perfection and time management between the school and teachers for the future.
HTML Code:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
ok, Just create an empty file and named it index.html or your wish, and the always recommended to use the external stylesheet for the best understanding, file size reduces, and inline style is given for easy understanding but sometimes the CSS has a lot of lines to do. That time it's bad for search engine optimization.
CSS Code:
<style>
body
{
font-family: 'Poppins', sans-serif;
}
.text-bg-light .card-header
{
background:#ffffff !important;
}
.card-body{
background:#ffffff !important;
}
table th,tr,td{padding:15px !important;}
</style>
HTML Code:
<div class="container py-5">
<div class="card text-bg-light mb-3">
<div class="card-header text-center">Student TimeTable</div>
<div class="card-body">
<table class="table table-striped table-bordered text-center">
<thead class="table-dark">
<tr>
<th scope="col">Time</th>
<th scope="col">8:30-9:30</th>
<th scope="col">9:30-10:30</th>
<th scope="col">10:3-11:30</th>
<th scope="col">11:30-12:30</th>
<th scope="col">12:30-1:30</th>
<th scope="col">1:30-2:00</th>
<th scope="col">3:00-3:30</th>
<th scope="col">3:00-4:00</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Monday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td rowspan="5" style="text-aligh:center">L<br>U<br>N<br>C<br>H</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Tuesday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Wesnesday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td colspan="3">Computer Lab</td>
</tr>
<tr>
<th scope="row">Thursday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Friday</th>
<td colspan="3">Science Lab</td>
<td>English</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
School Time Table Using TABLE Full Code:
<html>
<head>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<style>
body
{
font-family: 'Poppins', sans-serif;
}
.text-bg-light .card-header
{
background:#ffffff !important;
}
.card-body{
background:#ffffff !important;
}
table th,tr,td{padding:15px !important;}
</style>
</head>
<body>
<div class="container py-5">
<div class="card text-bg-light mb-3">
<div class="card-header text-center">Student TimeTable</div>
<div class="card-body">
<table class="table table-striped table-bordered text-center">
<thead class="table-dark">
<tr>
<th scope="col">Time</th>
<th scope="col">8:30-9:30</th>
<th scope="col">9:30-10:30</th>
<th scope="col">10:3-11:30</th>
<th scope="col">11:30-12:30</th>
<th scope="col">12:30-1:30</th>
<th scope="col">1:30-2:00</th>
<th scope="col">3:00-3:30</th>
<th scope="col">3:00-4:00</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Monday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td rowspan="5" style="text-aligh:center">L<br>U<br>N<br>C<br>H</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Tuesday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Wesnesday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td colspan="3">Computer Lab</td>
</tr>
<tr>
<th scope="row">Thursday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Friday</th>
<td colspan="3">Science Lab</td>
<td>English</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
HTML Table Design Examples
<style>
body
{
font-family: 'Poppins', sans-serif;
}
table th,tr,td{padding:15px !important;}
.table-purple{background:#6c7ae0 !important;color:#fff;}
</style>
</head>
<body>
<div class="container py-5">
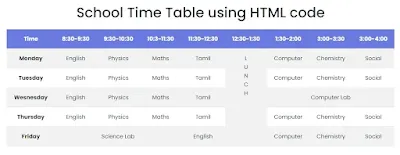
<h1 class="text-center py-3">School Time Table using HTML code</h1>
<table class="table table-striped text-center">
<thead class="table-purple">
<tr>
<th scope="col">Time</th>
<th scope="col">8:30-9:30</th>
<th scope="col">9:30-10:30</th>
<th scope="col">10:3-11:30</th>
<th scope="col">11:30-12:30</th>
<th scope="col">12:30-1:30</th>
<th scope="col">1:30-2:00</th>
<th scope="col">3:00-3:30</th>
<th scope="col">3:00-4:00</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Monday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td rowspan="5" style="text-aligh:center">L<br>U<br>N<br>C<br>H</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Tuesday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Wesnesday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td colspan="3">Computer Lab</td>
</tr>
<tr>
<th scope="row">Thursday</th>
<td>English</td>
<td>Physics</td>
<td>Maths</td>
<td>Tamil</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
<tr>
<th scope="row">Friday</th>
<td colspan="3">Science Lab</td>
<td>English</td>
<td>Computer</td>
<td>Chemistry</td>
<td>Social</td>
</tr>
</tbody>
</table>
</div>
</body>