In this tutorial, you will learn about how to insert multiple checkbox values into the database in php MySQL and it is a simple method to use the checkbox in HTML form.
what is the use of a checkbox?
The checkbox is used to select multiple options needed to be checked, for example, In the HTML form or HTML, we create a course form and the joining student needs to select the list of options and the students or users to select the choices to learn and insert to the database.
$ads={1}
And the institute analysis the student needs and allocates the classes and timetable for the student to attend the course.
Checkbox is the more useful in this case and checkbox are easy way to check or uncheck setting and checkbox are select one or more number of choices.
checkbox are easy to understand and <input type="checkbox"> tag is use to view on html page.
Here, I am using the bootstrap framework to view for design and user interface.
I already create a database and named as 'studentresults'. First, we need three empty files named as
- dbconfig.php
- index.php
- savedata.php
and the three empty pages before need to create a database table to insert the multiple data.
Read also:
CREATE A NEW TABLE:
CREATE TABLE studentdata (
id int(11) NOT NULL PRIMARY KEY,
name varchar(100) NOT NULL,
email varchar(50) NOT NULL,
mobileno varchar(100) NOT NULL,
course varchar(100) NOT NULL
)
CREATE A index.php File:
<html>
<head>
<title>Insert data in MySQL database using Ajax</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
</head>
<body>
<div class="container py-5">
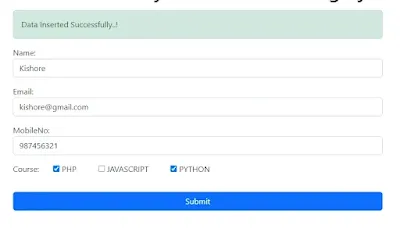
<h1 class="text-center py-2">Insert data in MySQL database using Php MySql</h1>
<div class="col-md-8" style="margin:0 auto;">
<form class="form-control" action="savedata.php" method="post">
<div class="mb-3">
<label for="name">Name:</label>
<input type="text" class="form-control" id="name" placeholder="Name" name="name">
</div>
<div class="mb-3">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Email" name="email">
</div>
<div class="mb-3">
<label for="Mobile NO">MobileNo:</label>
<input type="text" class="form-control" id="mobileno" placeholder="Mobile No" name="mobileno">
</div>
<div class="mb-3" >
<label for="Checkbox">Course:</label>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="course[]" value="php">
<label class="form-check-label" for="inlineCheckbox1">PHP</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="course[]" value="javascript">
<label class="form-check-label" for="inlineCheckbox2">JAVASCRIPT</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="course[]" value="python">
<label class="form-check-label" for="inlineCheckbox3">PYTHON</label>
</div>
</div>
<div class="d-grid py-3">
<input type="submit" name="submit" class="btn btn-primary" value="Save" id="submit">
</div>
</div>
</div>
</div>
<form>
</body>
</html>
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname="studentresults";
$conn = mysqli_connect($servername, $username, $password, $dbname);
?>
<?php
include 'dbconfig.php';
$name=$_POST['name'];
$email=$_POST['email'];
$mobileno=$_POST['mobileno'];
$course=$_POST['course'];
$cor ='';
foreach($course as $courses)
{
$cor.=$courses.",";
}
$sql = "INSERT INTO studentdata(name, email, mobileno, course)
VALUES ('$name','$email','$mobileno','$cor')";
if (mysqli_query($conn, $sql))
{
echo "Data Inserted Successfully..!";
}
else
{
echo "Error Occurred while Inserting...!";
}
mysqli_close($conn);
?>