In this tutorial how to create student registration form in python with database using flask and Here ,python is the easy and simple code and easy to learn.
Database Connection:
from flask import Flask, render_template, request, redirect, url_for, flash
from flask_mysqldb import MySQL
app = Flask(__name__)
app.secret_key = 'abc*123/'
app.config['MYSQL_HOST'] = 'localhost'
app.config['MYSQL_USER'] = 'root'
app.config['MYSQL_PASSWORD'] = ''
app.config['MYSQL_DB'] = 'studentdb'
mysql = MySQL(app)
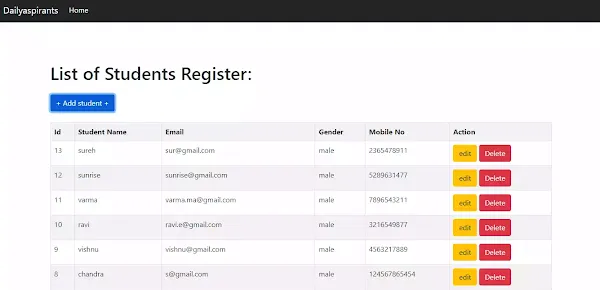
Fetch Data Form Database:
@app.route('/')
def home_page():
table = """select id,name,email,gender,mobile from register
order by id desc
Limit 10"""
cursor = mysql.connection.cursor()
cursor.execute(table)
results = cursor.fetchall()
return render_template('home.html', results=results)
mysql.connection.commit()
cursor.close()
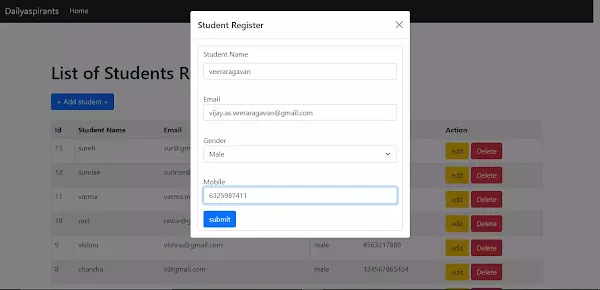
Add Student Details:
@app.route('/add', methods=['POST', 'GET'])
def add():
error = None
if request.method == 'POST':
name = request.form['name']
email = request.form['email']
gender = request.form['gender']
mobile = request.form['mobile']
cursor = mysql.connection.cursor()
result = cursor.execute(''' INSERT INTO register (name,email,gender,mobile) VALUES (%s,%s,%s,%s)''',
(name, email, gender, mobile))
mysql.connection.commit()
flash('You were successfully logged in')
cursor.close()
return redirect(url_for('home_page'))
return render_template('home.html', error=error)
Student Details Update:
@app.route('/update', methods=['POST'])
def update():
if request.method == 'POST':
id_no = request.form.get('id')
name = request.form.get('name')
dept = request.form.get('dept')
cursor = mysql.connection.cursor()
cursor.execute('''UPDATE student SET student_name=%s,
dept_name=%s WHERE id=%s''', (name, dept, id_no))
mysql.connection.commit()
return redirect(url_for('home_page'))
Delete student Record:
@app.route('/delete/<string:id_no>', methods=['GET'])
def delete(id_no):
cursor = mysql.connection.cursor()
cursor.execute("DELETE FROM register WHERE id=%s", (id_no,))
mysql.connection.commit()
return redirect(url_for('home_page'))
Use Modal For Insert and Edit:
<div class="container py-5">
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
<div class="alert alert-warning alert-dismissible fade show" role="alert">
{{ message }}
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
{% endfor %}
{% endif %}
{% endwith %}
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Student Register</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form class="form-control" action="/add" method = "POST">
<div class="row g-3 align-items-center">
<div class="mb-3">
<label class="form-label">Student Name</label>
<input class="form-control" type = "text" name = "name" required/>
</div>
<div class="mb-3">
<lable class="form-label">Email</lable>
<input class="form-control" type = "email" name = "email" required/>
</div>
<div class="mb-3">
<lable class="form-label">Gender</lable>
<select class="form-select" aria-label="Gender" name="gender">
<option value="male" selected>Male</option>
<option value="female">Female</option>
<option value="transgender">Transgender</option>
</select>
</div>
<div class="mb-3">
<lable class="form-label">Mobile</lable>
<input class="form-control" type = "text" name = "mobile" required/>
</div>
</div>
<button class="btn btn-primary" type = "submit">submit</button>
</form></div>
</div>
</div>
</div>
<table class="table table-bordered table-striped py-5" >
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
+ Add student +
</button>
<br>
<br>
<th scope="col">Id</th>
<th scope="col">Student Name</th>
<th scope="col">Email</th>
<th scope="col">Gender</th>
<th scope="col">Mobile No</th>
<th scope="col">Action</th>
{% for i in results %}
<tr scope="row">
<td>{{i[0]}}</td>
<td>{{i[1]}}</td>
<td>{{i[2]}}</td>
<td>{{i[3]}}</td>
<td>{{i[4]}}</td>
<td>
<a href="/update" data-bs-toggle="modal" data-bs-target="#edit{{i[0]}}" class="btn btn-warning" value="Edit"
>edit</a>
<a href="/delete/{{ i[0] }}" class="btn btn-danger btn-xs" onclick="return confirm('Are You Sure For Delete?')">Delete</a></td>
</tr>
<!-- Modal -->
<div class="modal fade" id="edit{{i[0]}}" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Edit Student Details</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form action="{{ url_for('update') }}" method = "POST">
<div class="row">
<div class="mb-3">
<label>ID:</label>
<input class="form-control" type="text" name="id" value="{{i[0]}}">
</div>
<div class="mb-3">
<label class="form-label">Student Name</label>
<input class="form-control" type = "text" name = "name" value="{{i[1]}}" />
</div>
<div class="mb-3">
<lable class="form-label">Department Name</lable>
<input class="form-control" type = "text" name = "dept" value="{{i[2]}}"/>
</div>
</div>
<button class="btn btn-primary" type = "submit">submit</button>
</form>
</div>
</div>
</div>
</div>
{% endfor %}
</table>