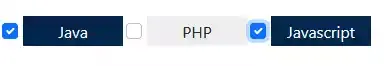
In this tutorial ,we going to learn javascript to change the background colour font checkbox and Here the checkbox click and color are change and uncheck the color are disappear.
Read Also:
Style:
<style>
.bckclr{display:block;float:left;}
label
{
width:100px;
margin: 0 auto;
padding:3px;
background-color:#eee;
text-align:center;
}
</style>
HTML:
<body>
<form action="/" method="GET">
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckDefault" id="Java">
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('Java')"/>Java</label>
</div>
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckChecked" id="PHP" >
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('PHP')"/>PHP</label>
</div>
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckChecked" id="Javascript" >
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('Javascript')"/>Javascript</label>
</div>
</form>
<body>
<form action="/" method="GET">
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckDefault" id="Java">
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('Java')"/>Java</label>
</div>
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckChecked" id="PHP" >
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('PHP')"/>PHP</label>
</div>
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckChecked" id="Javascript" >
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('Javascript')"/>Javascript</label>
</div>
</form>
</body>
Script:
<script>
function changecolor(cur)
{
var checkbox = document.getElementById(cur),
input = checkbox.getElementsByTagName('input')[0];
if(input.checked == true){
checkbox.style.backgroundColor = "#03254c";
checkbox.style.color="#fff";
} else {
checkbox.style.backgroundColor = "";
checkbox.style.color = "";
};
}
</script>
Full Code:
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.bckclr{display:block;float:left;}
label
{
width:100px;
margin: 0 auto;
padding:3px;
background-color:#eee;
text-align:center;
}
</style>
</head>
<body>
<form action="/" method="GET">
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckDefault" id="Java">
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('Java')"/>Java</label>
</div>
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckChecked" id="PHP" >
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('PHP')"/>PHP</label>
</div>
<div class="form-check bckclr">
<label class="form-check-label" for="flexCheckChecked" id="Javascript" >
<input class="form-check-input" type="checkbox" value="checkbox" onchange="changecolor('Javascript')"/>Javascript</label>
</div>
</form>
<script>
function changecolor(cur)
{
var checkbox = document.getElementById(cur),
input = checkbox.getElementsByTagName('input')[0];
if(input.checked == true){
checkbox.style.backgroundColor = "#03254c";
checkbox.style.color="#fff";
} else {
checkbox.style.backgroundColor = "";
checkbox.style.color = "";
};
}
</script>
</body>
</html>