In this tutorial how to create a CRUD operation using PHP and MYSQLi And crud operations stands for Create, Read, Update and Delete the records in the database.
Create an empty files in this tutorials:
- index.php
- dbconfig.php
- add_student.php
- view_student.php
- Edit_student.php
- Delete_student.php
PHP CRUD MSQLi Operation:
In the first step, we are creating a database in PHPMyAdmin and named as 'studentdb' and creating a table using SQL query tabs, and copy and pasting the below query.
Second, create a database connection named 'dbconfig.php' insert a record using PHP coding.
And create a form and do post method for data insertion and create table using HTML and design using bootstrap and make a beautiful design.
CREATE TABLE `student`( `id` INT(11) NOT NULL AUTO_INCREMENT,`Id` VARCHAR(255),
`Name` VARCHAR(255),`Age` numeric(60) DEFAULT NULL,
`Address` TEXT,`Mobileno` numeric(60) DEFAULT NULL,
`Sex` VARCHAR(255),PRIMARY KEY (`id`) );
<?php
$con=mysqli_connect("localhost","root","","studentdb");
// Check connection
if($con === false){
die("ERROR: Could not connect. " . mysqli_connect_error());
}
?>
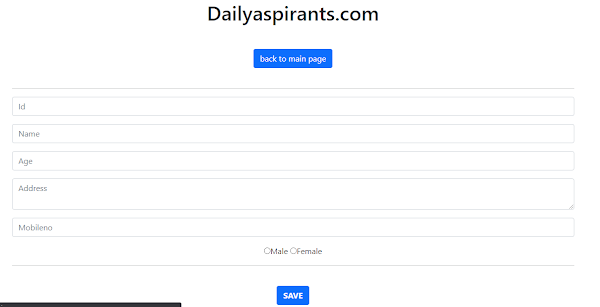
add_student.php
Here, the section we will build creates functionality on Crud operation.
Let's create a file name add_student.php and add the below code for using insert records in the student table on the landing page
The above code will display the HTML forms and submit them to perform saving the data in the database
<?php
include_once 'dbconfig.php';
if(isset($_POST['btn-save']))
{
$Id = $_POST['Id'];
$Name = $_POST['Name'];
$Age = $_POST['Age'];
$Address = $_POST['Address'];
$Mobileno = $_POST['Mobileno'];
$Sex = $_POST['Sex'];
// sql query for inserting data into database
$sql_query="INSERT INTO student (`Id`,`Name`,`Age`,`Address`,`Mobileno`,`Sex`) VALUES('".$Id."','".$Name."','".$Age."','".$Address."','".$Mobileno."','".$Sex."')";
if(mysqli_query($con,$sql_query))
{
?>
<script type="text/javascript">
alert('student added Successfully ');
window.location.href='index.php';
</script>
<?php
}
else
{
?>
<script type="text/javascript">
alert('error occured while inserting your data');
</script>
<?php
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dailyaspirants.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
#content{margin-top:40px;}
</style>
</head>
<body>
<div class="container">
<center>
<div id="header">
<div id="content">
<label> <h1>Dailyaspirants.com</h1></label>
</div>
</div>
<div id="body">
<div id="content">
<form method="post" enctype="multipart/form-data" >
<a class="btn btn-primary" href="index.php">back to main page</a>
<br>
<br>
<hr>
<div class="mb-3">
<input type="text" class="form-control" id="Id" name="Id" required placeholder="Id">
</div>
<div class="mb-3">
<input type="text" class="form-control" id="Name" name="Name" required placeholder="Name">
</div>
<div class="mb-3">
<input type="number" class="form-control" id="Age" name="Age" required placeholder="Age">
</div>
<div class="mb-3">
<textarea class="form-control" id="Address" name="Address" required placeholder="Address"></textarea>
</div>
<div class="mb-3">
<input type="number" class="form-control" id="Mobileno" name="Mobileno" required placeholder="Mobileno">
</div>
<div class="mb-3">
<input type="radio" class="check" name="Sex" value="Male">Male <span> <input type="radio" class="check" name="Sex" value="Female">Female</span><br>
</div>
<hr>
<br>
<div class="mb-3">
<button type="submit" class="btn btn-primary" name="btn-save"><strong>SAVE</strong></button>
</div>
</form>
</div>
</div>
</center>
</div>
</body>
</html>
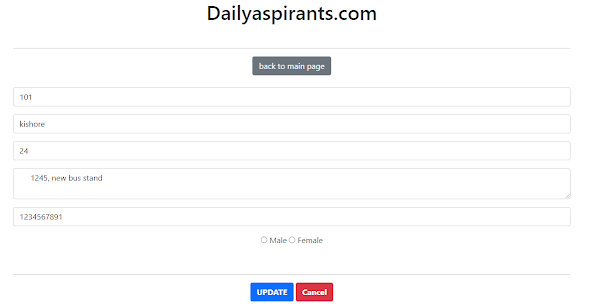
edit_student.php
Here, in the section, we will build update functionality on the crUd operation.
Let's create a file name edit_student.php and add the below code for using fetch records in the student table on the landing page. the data are fetched based on id and edit the record and update it.
<?php
include_once 'dbconfig.php';
if(isset($_GET['edit_id']))
{
$sql_query="SELECT * FROM student WHERE id=".$_GET['edit_id'];
$result_set=mysqli_query($con,$sql_query);
$fetched_row=mysqli_fetch_array($result_set,MYSQLI_ASSOC);
}
if(isset($_POST['btn-update']))
{
$Id = $_POST['Id'];
$Name = $_POST['Name'];
$Age = $_POST['Age'];
$Address = $_POST['Address'];
$Mobileno = $_POST['Mobileno'];
$Sex = $_POST['Sex'];
// sql query for update data into database
$sql_query="UPDATE student SET `Id`='$Id',`Name`='$Name',`Age`='$Age',`Address`='$Address',`Mobileno`='$Mobileno',`Sex`='$Sex' WHERE id=".$_GET['edit_id'];
if(mysqli_query($con,$sql_query))
{
?>
<script type="text/javascript">
alert('student updated successfully');
window.location.href='index.php';
</script>
<?php
}
else
{
?>
<script type="text/javascript">
alert('error occured while updating data');
</script>
<?php
}
}
if(isset($_POST['btn-cancel']))
{
header("Location: index.php");
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dailyaspirants.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div class="container">
<center>
<div id="header">
<div id="content">
<label><h1>Dailyaspirants.com</h1></label>
</div>
</div>
<div id="body">
<div id="content">
<br>
<hr>
<form method="post" enctype="multipart/form-data">
<a class="btn btn-secondary" href="index.php">back to main page</a>
<br>
<br>
<div class="mb-3">
<input type="text" value="<?php echo $fetched_row['id'] ?>" class="form-control" id="Id" name="Id">
</div>
<div class="mb-3">
<input type="text" value="<?php echo $fetched_row['Name'] ?>" class="form-control" id="Name" name="Name">
</div>
<div class="mb-3">
<input type="number" value="<?php echo $fetched_row['Age'] ?>" class="form-control" id="Age" name="Age">
</div>
<div class="mb-3">
<textarea class="form-control" id="Address" name="Address"> <?php echo $fetched_row['Address'] ?> </textarea>
</div>
<div class="mb-3">
<input type="number" value="<?php echo $fetched_row['Mobileno'] ?>" class="form-control" id="Mobileno" name="Mobileno">
</div>
<div class="mb-3">
<input type="radio" class="check" name="Sex" value="Male" <?php if($fetched_row['Sex'] == ""){ echo "checked"; } ?> > Male
<input type="radio" class="check" name="Sex" value="Female" <?php if($fetched_row['Sex'] == ""){ echo "checked"; } ?> > Female
</div>
<br>
<hr>
<div class="mb-3">
<button type="submit" name="btn-update" class="btn btn-primary"><strong>UPDATE</strong></button>
<button type="submit" name="btn-cancel" class="btn btn-danger"><strong>Cancel</strong></button>
</div>
</form>
</div>
</div>
</center>
</div>
</body>
</html>
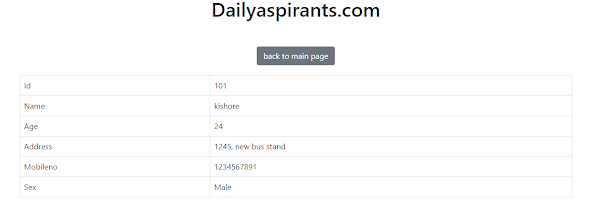
view_student.php
Here, in the section, we will build read functionality on the cRud operation.
Let's create a file name view_student.php and add the below code for using fetch records in the student table on the landing page. In the same way, the data are fetched based on id of the student.
<?php
include_once 'dbconfig.php';
if(isset($_GET['view_id']))
{
$sql_query="SELECT * FROM student WHERE id=".$_GET['view_id'];
$result_set=mysqli_query($con,$sql_query);
$fetched_row=mysqli_fetch_array($result_set,MYSQLI_ASSOC);
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dailyaspirants.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
.cl-space
{
padding:20px;
}
</style>
</head>
<body>
<div class="container">
<center>
<div id="header">
<div id="content">
<label><h1>Dailyaspirants.com</h1></label>
</div>
</div>
<table align="center" class="table table-bordered">
<br>
<tr>
<div class="cl-space">
<a class="btn btn-secondary" href="index.php">back to main page</a>
</div>
</tr>
<tr>
<td>Id</td>
<td><?php echo $fetched_row['id'] ?></td>
</tr>
<tr>
<td>Name </td>
<td><?php echo $fetched_row['Name'] ?></td>
</tr>
<tr>
<td >Age </td>
<td><?php echo $fetched_row['Age'] ?></td>
</tr>
<tr>
<td>Address </td>
<td><?php echo $fetched_row['Address'] ?></td>
</tr>
<tr>
<td>Mobileno</td>
<td> <?php echo $fetched_row['Mobileno'] ?></td>
</tr>
<tr>
<td>Sex</td>
<td> <?php echo $fetched_row['Sex'] ?></td>
</tr>
</table>
</center>
</div>
</body>
</html>
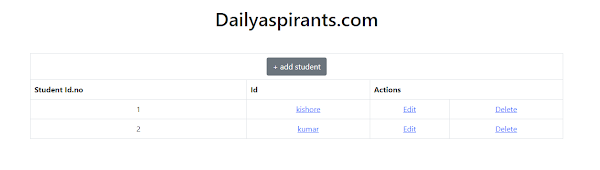
Delete_student.php
Here, in the section, we will build delete functionality on the cruD operation.
Let's create a file name delete_student.php and add the below code for using delete records in the student table.
<?php
include_once 'dbconfig.php';
if(isset($_GET['delete_id']))
{
$sql_query="DELETE FROM student WHERE id=".$_GET['delete_id'];
mysqli_query($con,$sql_query);
header("Location: $_SERVER[PHP_SELF]");
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Dailyaspirants.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script type="text/javascript">
function edt_id(id)
{
window.location.href='edit_student.php?edit_id='+id;
}
function view_id(id)
{
window.location.href='view_student.php?view_id='+id;
}
function delete_id(id)
{
if(confirm('Sure to Delete ?'))
{
window.location.href='index.php?delete_id='+id;
}
}
</script>
<style>
.center{text-align:center;}
#content{margin-top:40px;}
</style>
</head>
<body>
<div class="container">
<center>
<div id="header">
<div id="content">
<label><h1>Dailyaspirants.com</h1></label>
</div>
</div>
<div id="body">
<div id="content">
<table align="center"class="table table-bordered">
<tr>
<th colspan="5" class="center"><a class="btn btn-secondary" href="add_student.php">+ add student</a></th>
</tr>
<th>Student Id.no</th>
<th>Id</th>
<th colspan="3">Actions</th>
</tr>
<?php
$sql_query="SELECT * FROM student";
$result_set=mysqli_query($con,$sql_query);
$studentidadd=1;
while($row=mysqli_fetch_row($result_set))
{
?>
<tr>
<td align="center" ><?php echo $studentidadd; ?></td>
<td align="center" > <a href="javascript:view_id('<?php echo $row[0]; ?>')"> <?php echo $row[1]; ?> </a> </td>
<td align="center"><a href="javascript:edt_id('<?php echo $row[0]; ?>')">Edit</a></td>
<td align="center"><a href="javascript:delete_id('<?php echo $row[0]; ?>')">Delete</a></td>
</tr>
<?php
$studentidadd++;
}
?>
</table>
</div>
</div>
</center>
</div>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>
In this tutorial you will learn how to create a PHP crud MYSQLi operation tutorial and we haven't covered functions this tutorial simple and neat crud operation and we will create advanced crud operation lessons in the future, and I hope a better understanding of each and every part of this tutorial. And I recommend you to follow our PHP tutorial.