In this article how to create a nested table in HTML. And HTML tables are helpful to structure the content and highlight the content detailed and its form of rows and columns. But If sometimes, we need to add a table within a table for structure helps of HTML and its functionality in nesting loops tables.
Read also:
- Free Google Tools for SEO Success
- Ultimate Guide : Google Search Console
- Dofollow Backlinks: 5 Benefit for you Website SEO
- Local SEO is important for small Businesses
- Schema Markup and How can you use schema markup for seo
- Backlinks is it a Raking factor for SEO
- How to use Nested loop in HTML and JavaScript
How to create HTML in the nested table?
Create an HTML in the nested table is simple in table tags like <table> tag,<tr> tag (rows),<td>tag(columns)..etc., we want to just remember one thing is nested table is an inner table within the table and sample pattern method given below code in HTML tags.
Example Pattern for Nested Tables in HTML:
<table>
<tr>
<td></td>
<td>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td> </td>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
<html>
<head>
<title>
DailyAspirants.com
</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@500&display=swap" rel="stylesheet">
<style>
body{
font-family: 'Open Sans', sans-serif;
margin-top:50px;
}
.nested
{
margin:0 auto;
}
h1,h2
{
text-align:center;
}
</style>
</head>
<body>
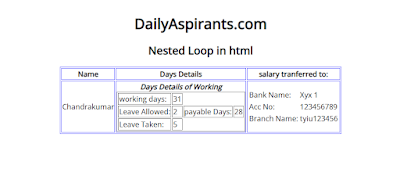
<h1>DailyAspirants.com</h1>
<h2>Nested Loop in html</h2>
<table border="1" bordercolor="blue" class="nested">
<th>Name</th>
<th>Days Details</th>
<th>salary tranferred to:</th>
<tr>
<td>Chandrakumar</td>
<td><center><strong><i>Days Details of Working</i><strong></center>
<table border="1 bordercolor="blue">
<tr>
<td>working days:</td>
<td>31</td>
</tr>
<tr>
<td>Leave Allowed:</td>
<td>2</td>
<td>payable Days:</td>
<td>28</td>
</tr>
<tr>
<td>Leave Taken:</td>
<td>5</td>
</tr>
</table>
</td>
<td>
<table>
<tr>
<td>Bank Name:</td>
<td>Xyx 1</td>
</tr>
<tr>
<td>Acc No:</td>
<td>123456789</td>
</tr>
<tr>
<td>Branch Name:</td>
<td>tyiu123456</td>
</tr>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Finally, we learn how to create nested tables in HTML for web pages and the more important thing is nested tables will slow the web page on loading become complicated to do complex rendering tables. I hope it will help you to create something to support us.