How to create Datepicker jQuery UI
In this article, How to create a datepicker in jquery UI and you can easy to customize the date format as you can and users may allow to enter the date easily and make a feel easy and navigate button used to slide months to choose the particular field.
datepicker() method helps on HTML elements that can change the appearance of datepicker format to provide by jquery and datepicker () by use default <input> elements and click on the input field the datepicker calendar open in small overlay and choose the date and date appear on the text field wrapped set into a datepicker control and use CSS classes transforms the <input>, <div>, <span> to simply attach the datepicker using the above HTML elements. And I'm using Bootstrap for design.
syntax:
datepicker () are two types:
- $(selector).datepicker(options) method
- $(selector).datepicker("action",[params])
- datepicker(option) are declares that an <input> elements ,<div> elements,<span> elements are managed as a datepicker.
- datepicker("action",params) are declared as duration,button,image,values like (option1:value1,option2:value2)
datepicker({option1:value1,option2:value2});
Default Datepicker Example:
The following example is the default simple datepicker example using function datepicker () Method:
<!DOCTYPE html>
<html>
<head>
<title>Date-Picker</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/css/bootstrap-datepicker.css" rel="stylesheet"/>
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-6 main">
<div class="row">
<div class="col-md-8 date-picker">
<h1>Date-Picker</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="Select Months" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.6.4/js/bootstrap-datepicker.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$("#datepicker").datepicker();
</script>
</body>
</html>
Datepicker overlay Animation:
The following example is the simple datepicker overlay animation using bounce, Slide,duration,Fade in , Blind, clip, Fold.
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="dd/mm/yyyy" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$("#datepicker").datepicker({showAnim:"Fadein"});
</script>
</body>
</html>
Some Animation Examples:
<script>
<!----fadein--->
$("#datepicker").datepicker({showAnim:"Fadein"});
<!---Bounce---->
$("#datepicker").datepicker({showAnim:"bounce"});
<!---Blind---->
$("#datepicker").datepicker({showAnim:"blind"});
<!---SlideDown---->
$("#datepicker").datepicker({showAnim: 'slideDown'});
<!---Clip---->
$("#datepicker").datepicker({showAnim: 'clip'});
<!---Drop---->
$("#datepicker").datepicker({showAnim: 'drop'});
<!---Fold---->
$("#datepicker").datepicker({showAnim: 'fold'});
<!---Slide---->
$("#datepicker").datepicker({showAnim: 'slide'});
<!---None---->
$("#datepicker").datepicker({showAnim: 'none'});
</script>
Display Button Bar
The following example is demonstrate of the display button bar is used to done when the process is over.
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="dd/mm/yyyy" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$(document).ready(function(){
$( "#datepicker" ).datepicker({
showAnime:'slidedown',
showButtonPanel: true,
duration:700
});
} );
</script>
</body>
</html>
Default Date and Months:
The following default date and months is demonstrated as dateNameMin represent has 7-element array providing the minimal day names representing Sunday, used as column headers.
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="dd/mm/yyyy" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$( "#datepicker" ).datepicker({
dayNamesMin: [ "Su", "Mo", "Tu", "We", "Th", "Fr", "Sa" ],
duration: "slow"
});
});
</script>
</body>
</html>
Date Format in Datepicker:
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="yy/DD/dd/mm" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$( "#datepicker" ).datepicker({
dateFormat:"yy/DD/dd/mm",
showButtonPanel: true,
duration: "slow"
});
});
</script>
</body>
</html>
Icon Trigger or Image trigger:
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="dd/mm/yyyy" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$(document).ready( function() {
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: 'calendar3.png',
buttonImageOnly: true,
duration:"slow"
});
} );
</script>
</body>
</html>
Display Multiple Months:
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="dd/mm/yyyy" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$( "#datepicker").datepicker({
numberOfMonths:2,
duration:'slow'
});
});
</script>
</body>
</html>
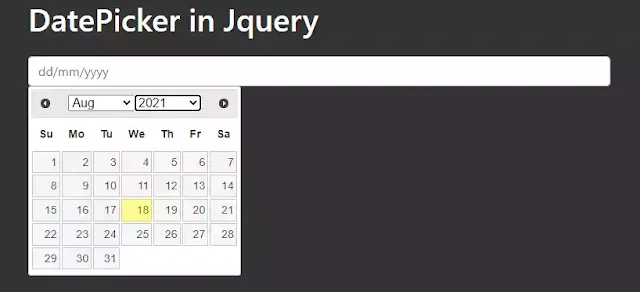
Display Months & Years Menus
<!DOCTYPE html>
<html>
<head>
<title>DatePicker in Jquery</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<link href="jquery/jquery-ui.css" rel="stylesheet">
<style>
body{background-color:#333333;color:#fff;}
.main{padding:60px 0px; margin:auto;}
.date-picker{margin:120px auto;}
</style>
</head>
<body>
<div class="container">
<div class="col-md-8 main">
<div class="row">
<div class="col-md-12 date-picker">
<h1>DatePicker in Jquery</h1>
<input type="text" id="datepicker" class="mt-4 form-control" placeholder="dd/mm/yyyy" />
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="jquery/jquery-ui.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$( "#datepicker").datepicker({
changeMonth:true,
changeYear:true,
duration:'slow',
});
});
</script>
</body>
</html>