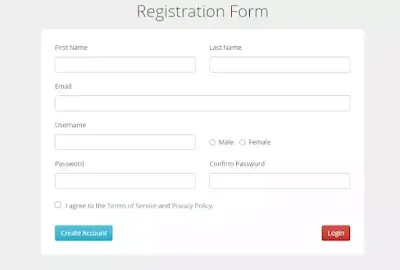
How to create a beautiful registration form template in HTML
In this tutorial, we are demonstrating how to create a beautiful registration form template in HTML. I hope you will learn something in this tutorial and free template download end of the article.
registration form templates are used for different processes. one of the places where you use registration forms is on the website for creating an account or signup area and you have one of the members on the website. To easily access that website very easy.
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link href="http://fonts.googleapis.com/css?family=Open+Sans:300,400,700" rel="stylesheet" type="text/css">
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="css/bootstrap-theme.min.css" rel="stylesheet" type="text/css">
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
Registration forms are based on a different purpose and depend upon companies and I just make some better ideas to create the form.
Creative Registration form template HTML is an interactive template with a lovely form to make and used some animation effects to give a pleasant experience to the users.
<body>
<body class="dailyaspirants-bg-gray">
<h1 class="margin-bottom-15">Registration Form</h1>
<div class="container">
<div class="col-md-12">
<form class="form-horizontal dailyaspirants-login-page lg-container" role="form" action="#" method="post">
<div class="form-inner">
<div class="form-group">
<div class="col-md-6">
<label for="first_name" class="control-label">First Name</label>
<input type="text" class="form-control" id="first_name" placeholder="">
</div>
<div class="col-md-6">
<label for="last_name" class="control-label">Last Name</label>
<input type="text" class="form-control" id="last_name" placeholder="">
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label for="username" class="control-label">Email</label>
<input type="email" class="form-control" id="email" placeholder="">
</div>
</div>
<div class="form-group">
<div class="col-md-6">
<label for="username" class="control-label">Username</label>
<input type="text" class="form-control" id="username" placeholder="">
</div>
<div class="col-md-6 radio-group">
<label class="radio-inline">
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1"> Male
</label>
<label class="radio-inline">
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Female
</label>
</div>
</div>
<div class="form-group">
<div class="col-md-6">
<label for="password" class="control-label">Password</label>
<input type="password" class="form-control" id="password" placeholder="">
</div>
<div class="col-md-6">
<label for="password" class="control-label">Confirm Password</label>
<input type="password" class="form-control" id="password_confirm" placeholder="">
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<label><input type="checkbox">I agree to the <a href="javascript:;" data-toggle="modal" data-target="#dailyaspirants_modal">Terms of Service</a> and <a href="#">Privacy Policy.</a></label>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="submit" value="Create Account" class="btn btn-info">
<button href="#" class="pull-right btn btn-danger">Login</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="dailyaspirants_modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title" id="myModalLabel">Terms of Service</h4>
</div>
<div class="modal-body">
<p>This form is provided by <a href="https://www.dailyaspirants.com">Templates</a> Free to be used for your websites. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tempor metus et eros vehicula lobortis. Phasellus lectus mauris, imperdiet vel efficitur ut, rhoncus sit amet augue. Pellentesque semper interdum mi, quis hendrerit elit iaculis et. Vestibulum ac leo libero. Vestibulum a tortor non enim interdum pellentesque.</p>
<p>Quisque eleifend at arcu id pretium. Vivamus sed quam eget leo tincidunt auctor sed sit amet odio. Proin tincidunt volutpat vehicula. Cras ac finibus mi. Duis eu arcu elementum, placerat tortor ac, scelerisque nisl. Sed a eros velit. Aenean porttitor sapien quis aliquam aliquam. Maecenas sed porttitor dui. Vestibulum ultrices lectus neque, pellentesque feugiat tellus maximus quis. </p>
<p>Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</body>
</body>
</html>
The main process in the Registration form is username, email address, create a password, and confirm password options .you need means to add radio and checkbox buttons for terms and conditions. At the footer right corner option to take the user's login page also.
In case you are already website member means. Login in easily used the button.
*,body { font-family: 'Open Sans', sans-serif; }
body { margin-bottom: 30px; }
h1 {
font-weight: 300;
font-size: 36px;
line-height: normal;
margin: auto;
margin-top: 30px;
text-align: center;
}
h2 {
font-weight: 500;
font-size: 20px;
line-height: normal;
margin: auto;
margin-bottom: 30px;
text-align: center;
color: #09F;
}
.form-horizontal .control-label { padding-top: 0; }
.form-horizontal .radio{ padding-top: 0; }
.form-group:last-child { margin-bottom: 0; }
.form-horizontal .control-label { margin-bottom: 10px; }
.lg-container {
background-color: rgba(255,255,255,0.8);
border: 1px solid #dedede;
border-radius: 8px;
margin: 0 auto;
padding: 30px;
}
.dailyaspirants-bg-gray { background-color: #eee; }
.daliyaspirants-bg-gray h1 { color: rgb(74, 164, 180); }
.margin-bottom-15 { margin-bottom: 15px; }
.margin-bottom-30 { margin-bottom: 30px; }
.form-group { margin-bottom: 20px; }
.form-group a { line-height: 34px; }
.inline-block { display: inline-block; }
.dailyaspirants-login-page {
background-color: #fff;
border: none;
max-width: 700px;
}
.dailyaspirants-login-page label { font-weight: 400; }
.dailyaspirants-login-page input[type='checkbox'] {
margin-right: 10px;
position: relative;
top: -1.5px;
}
.radio-group { margin-top: 30px; }