Json table Example
Json is an JavaScript Object Notation is a lightweight and easy to use as text based open standard designed for readable data Interchange
This Json filename extension is .json and internet media type is application/json.
Json is the help beginners understands for basic understanding of the web applications on Http and basic knowledge in JavaScript.
Json syntax:-
{"object Name": [
{
"string": "name/value",
"string": "name/value"
}
]
}
- JSON are easy to Handle programmers, which include PHP, Java, Python, Perl, etc.
- The format was specified by Douglas Crockford.
- It has been extended from the JavaScript scripting language.
- JavaScript based on applications that includes browser extensions and websites.
- JSON format is used for serialize and transmitting structured data over network connection.
- It is used to transmit data between a server and web Api.
- It can be used with modern programming languages.
Simple Example in JSON Object:-
{
"Cars": [
{ "Name" : "Renault Kwid", "price" : 4.25 },
{ "Name" : "Renault Duster", "price" : 5.24 },
{ "Name" : "Renault Xuv", "price" : 8.26 }
],
"Maurthi" : [
{ "Name" : "Maurthi suz Xuv", "price" : 8.25 },
{ "Name" : "Maurthi suz Dzire", "price" : 12},
{ "Name" : "Maurthi suz Swift", "price" : 13 }
]
}
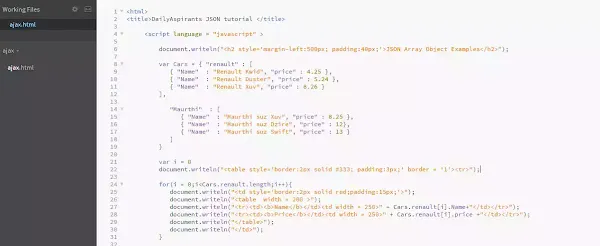
Program:-
<html>
<title>DailyAspirants JSON tutorial </title>
<script language = "javascript" >
document.writeln("<h2 style='margin-left:500px; padding:40px;'>JSON Array Object Examples</h2>");
var Cars = { "renault" : [
{ "Name" : "Renault Kwid", "price" : 4.25 },
{ "Name" : "Renault Duster", "price" : 5.24 },
{ "Name" : "Renault Xuv", "price" : 8.26 }
],
"Maurthi" : [
{ "Name" : "Maurthi suz Xuv", "price" : 8.25 },
{ "Name" : "Maurthi suz Dzire", "price" : 12},
{ "Name" : "Maurthi suz Swift", "price" : 13 }
]
}
var i = 0
document.writeln("<table style='border:2px solid #333; padding:3px;' border = '1'><tr>");
for(i = 0;i<Cars.renault.length;i++){
document.writeln("<td style='border:2px solid red;padding:15px;'>");
document.writeln("<table width = 200 >");
document.writeln("<tr><td><b>Name</b></td><td width = 250>" + Cars.renault[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width = 250>" + Cars.renault[i].price +"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
for(i = 0;i<Cars.Maurthi.length;i++){
document.writeln("<td style='border:2px solid blue' border = '1'>");
document.writeln("<table width = 200 >");
document.writeln("<tr><td><b>Name</b></td><td width = 250>" + Cars.Maurthi[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Price</b></td><td width = 250>" + Cars.Maurthi[i].price+"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
document.writeln("</tr></table>");
</script>
</html>
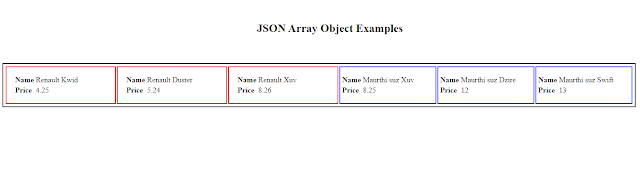
Output:-
Related Links:-
<<Hello world in c# and Intresting Facts
<<How to create multiple table in one page in HTML
<<How to create multiple table in one page in HTML